Updated browser info as of May 1, 2010
- Getting a WebGL browser
- Firefox 4 and Safari partially work but do NOT have advanced vertex features
- Chrome’s WebGL support is similar, but the features can be enabled:
- Close all Chrome windows
- Windows:
[UserFolder]AppDataLocalGoogleChromeApplicationchrome.exe --use-gl=desktop
- Mac:
/Applications/Google Chrome.app/Contents/MacOS/Google Chrome --use-gl=desktop
- Chrome’s and Firefox 4’s default vertex shader compiler has trouble with texture sampling in the vertex shader, so the demo skips that feature for those browsers. As Al mentioned in the comments, the plan to add the capability to the WebGL engine is in place.
After multiple people asked, I decided to give WebGL a try. I’m impressed but also annoyed.
Trying some features out
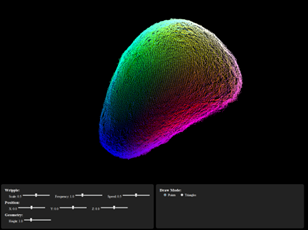
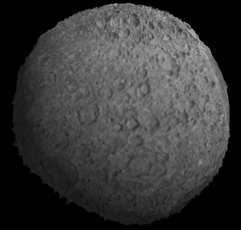
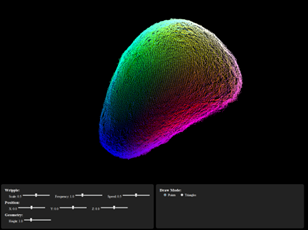
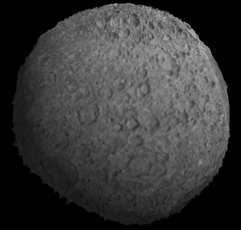
Check out my modified WebGL moon demo. Some credits are in the source.


Overall thoughts on WebGL
Pros:
- The graphics performance is an order of magnitude above any other web technology
- Again, it’s really fast!
- It stays fairly true to OpenGL (which is good if you’re familiar with OpenGL)
Cons:
- The graphics performance is noticeably slower than a desktop app. And forget about using your CPU for anything else.
- It says fairly true to OpenGL (is that antiquated, procedural, state-machine-based API the best that anyone can do?)
- No released (non-beta) browser can run it by default.
- It is OpenGL ES, rather than full OpenGL. Radom functions are just not implemented, but no documentation mentions what’s missing. In some cases whole features just don’t work (e.g. geometry shaders).
- The crippled GLSL doesn’t have most built-in shader variables like texture coordinates and gl_normal, so you need to make your own “varying” pseudonyms.
- HTML, javascript, and GLSL… ALL IN ONE FILE! Readability is lost.
Overall compatibility and tools (text completion and debugging those files) are going to be the primary determining factors in WebGL’s success. It’s early, so we’ll have to see what happens.